
Last week, Quartz became the latest in a succession of media companies to begin experimenting with a new type of commenting system. As a number of media companies reconsider how to deal with comments, everyone’s taking a slightly different approach. Quartz, for instance, isn’t calling their new system comments, but instead “annotations.” While the methods differ across the web, the desire to fix the comments problem while making engagement meaningful — an added value rather than “broken windows” — is a shared motivation.
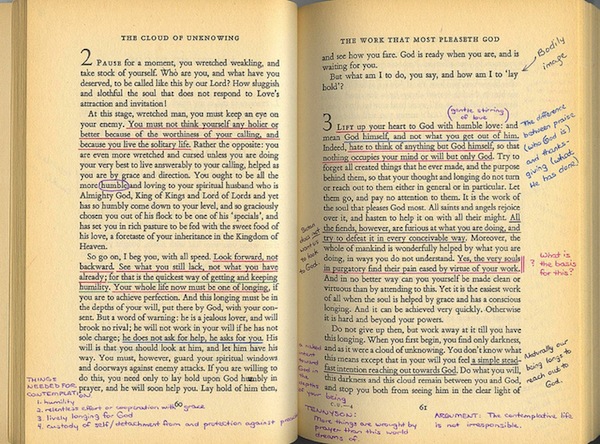
Annotations may be one solution. The earliest annotations were considered marginalia — doodles and pictures that run along the sides of early texts, that helped readers to focus and to understand. As students, the act of making notations as you read can help with understanding the material better, not only for yourself but for the person reading after you.
But bringing that kind of networked communication to media on the web, however, presents some challenges. For one, not everyone agrees on issues of privacy and identity — should individuals have standardized profiles across all platforms, or are certain elements of anonymity too important to let go? There are also technical issues to contend with. Web wide annotation is an enormous undertaking, and pushing publishers towards a system that works together — not to mention building it — remains a challenge. And of course, there are still questions of how readers would want that system to look and act.
Recently the Lab has been chatting with some of the innovators in media who have focused their energies on building annotated platforms. How do you elevate the practice of commenting on media while also making conversations across the web frictionless? Below are some examples from Quartz, The New York Times, The Financial Times, and SoundCloud’s time commenting to Medium’s still-developing Notes platform, as well as entrepreneur Dan Whaley’s search for an open, annotated browser.
Quartz launched its first commenting system last week. They took their time in creating a system for reader discussion on the site. But rather than employing a typical comments section, the team at Quartz added annotations, which let readers anchor their thoughts to paragraphs throughout a story.
In Quartz’s new system, annotations aren’t visible to most readers. Clicking on a small quote bubble on a paragraph slides open the annotation window, revealing a text box and discussion from other readers. The annotations can be up to 280 characters long and require a real name, either by registering with Quartz or using your Twitter handle. Michael Donohoe, product engineering director for Quartz, said annotations are available on desktop and tablet sized versions of the site, with a mobile version rolling out soon.
“It was not just about giving people a voice, but making Quartz itself smarter and better by virtue of how we designed annotations,” said Zach Seward, Quartz senior editor. The plan had always been for Quartz to provide readers a way to give feedback or insight on articles, but they knew they wanted to avoid the typical commenting scheme seen on most sites. Users expect to be able to have their say, Seward said, which is why Quartz tries to engage people through Twitter as well as their tips inbox (hi@qz.com).
The idea for annotations is obviously a borrowed one, whether it’s writing in the margins of a college text book, or filling in the blanks of a corporate strategy memo, Seward said. In both of those cases, the fact that the notes are pinned to a specific point in the text is key. It’s the same with Quartz annotations, Seward said, which they hope will result in a better quality of discussion that stays on topic. “The goal is to encourage more thoughtful and directed conversation,” Seward said.
One of the challenges with adding annotations to any site is how it meshes with the reading experience. The solution, Donohoe said, was to be able to put the notes behind a curtain that readers could hide or draw out, if interested. The subtle look of that annotation button is on purpose. “The feeling was we don’t have to let every single person know the option was there,” he said. “Once you stumble across it the first time you would know it’s there and maybe come back.”
In his previous life Donohoe was behind the launch of deep links at The New York Times, which allow anyone who can click shift+shift the ability to link directly to a specific paragraph in an NYT story. In April, The NYT’s R&D lab also came up with an annotation extension called Quips, an opt-in annotation platform which makes for dynamic conversation around Times content, but is still too new to be realistically expanded to all of the paper’s content. Here’s a look:

The Financial Times is another legacy media company interested in moving into the annotation space. They currently operate a beta annotation platform called Newslines, for their academic readership. Professors from 25 different business schools use Newslines to build pedagogy into the reading experience, and allow students to respond in real time.
According to Charl Porter, the product manager overseeing Newslines, since launching Newslines last year feedback has been very positive, from both the students and the professors. He talks about adding value to the content — allowing professors to build pedagogy into the reading experience, and allowing students to respond in real time. “If a professor makes it public to the whole of the Newslines community, let’s say at a business school in Asia, it gives me an interesting context if I’m studying in the UK,” Porter said.
While Newslines has been popular in the academic community, however, Porter says there are unique concerns when it comes to expanding the project to the Financial Times’ broader readership. Porter is interested in interoperable annotation across the web, in which everyone would have the same identity, and conversations around different chunks of content would no longer be isolated from one another, but part of an infinitely large tapestry of criticism, questions, responses, and learning. But, he says, from the Financial Times point of view, the CEO of a Fortune 500 company might not just enjoy his or her privacy when commenting on a finance story, but require it.
“A lot of people like to have different accounts or personalities,” says Porter of the current commenting system at FT. “Saying that everyone has to have one across multiple sites…some enjoy it, others might not. We allow pseudonyms. We work in a highly regulated industry.”
Porter also echoed concerns that are problematic for everyone interested in annotation. If text changes, he wonders, what happens to the annotation? The Times would also like to look into promoting individual comments or annotations. For example, if an author responds to a criticism, making that note more visible — a function that would be especially useful when you have thousands of readers annotating a news story as compare to hundreds of students annotating research papers. All of these issues would have to be addressed before the FT could go ahead with an open annotation system, let alone take part in a collaborative system of annotation.
On the opposite end of the spectrum from the 125-year-old British newspaper is Medium, the hot young thing in the world of personal web publishing platforms.
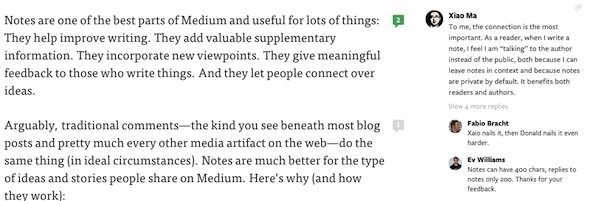
Medium launched Notes in April as an “alternative commenting system.” Notes operate much like the track changes function on Microsoft Word, or comments on Google Docs — they allow users to annotate and provide feedback in-text, and are visible only to the author at first. Authors can decide which notes, if any, to make public, dismiss the ones they don’t care for, or disable notes entirely; they’re a key part of Medium’s collaboration infrastructure.
Like Quartz, Medium solves the identity issue through Twitter — which of course, like Medium itself, is a blogging platform founded by Evan Williams. Note-leavers can @mention fellow Medium users in their comments, and each note is attached to a unique, shareable URL. Lengthier notes exchanges can resemble a microblog within a blog, with users having Twitter-like conversations in the collapsible sidebar of a Medium post.

“It has absolutely encouraged author-reader interaction,” Williams said. “It is certainly fine if people don’t want to use the collaboration features. We think, eventually, their value will be apparent. I think most people, even if they’ve been on Medium a bit, are learning how to use them,”
As Williams explained, making notes private by default “allows them to be used for things like catching typos or other feedback to the author on how to specifically improve the text…It also allows the author to decide if the note will be useful for future readers of the piece. Another way they’re used is as a crowd-sourced footnote mechanism — a way to add or link to ancillary information in context.”
When Medium users are mentioned in a note, a notification appears in their activity log, which is also linked to their Twitter account. For now, you can only log onto Medium if you have a Twitter handle. “We use Twitter because the vast majority of people likely to use Medium already have Twitter accounts, and it makes it easier for them (and us),” Williams said.
And it’s not just text based web publishers who are dipping their toes into the possibilities of the annotated web. Even SoundCloud has timed commenting, in which comments are displayed at the moment on the wave player to which they refer. SoundCloud’s Evan Tenenbaum and Jaymeson Catsouphes told the Lab that this experiment in audio annotation has become especially useful as SoundCloud moves into more spoken-word content.
“Journalists, storytellers, lecturers and educators have really found it useful both to kind of help with the discourse on a piece of content, but also the comments can be used as a way of bookmarking,” said Catsouphes. “If you have a two-hour long piece, you can highlight specific pieces, even adding a little bit of transcript.”
Both said they are interested in working with publishers who are already SoundCloud members on how to use the pinpointed commenting to amplify their work, including links to websites or other media content, curated highlights, or snippets of text.
“While listening to podcasts or audio or news, we’re used to…where you’re screaming back at the radio, but that’s all you can do” said Tenenbaum. “This platform is special because it breaks that barrier.”
At the moment the idea of better networked comments revolutionizing how we use the web sounds a little utopian. Right now nobody is more committed to achieving that utopia than Dan Whaley.
“I think the way tech first evolved, it was highly community-oriented and focused on shared goals and shared objectives, and I think we lost some of that,” says Whaley. “But I think there are elements of it that are coming back, because of the explosion of open source and collaborative systems, and also some fatigue with the commercial infrastructure we conduct our affairs on — Facebook, Twitter, and so forth. They give us service we want, but impose a tax for doing so, and, for me — I think there’s a different future.”
For Whaley, that theory goes all the way back to the early 90s, when Marc Andreesen and Eric Bina were designing Mosaic, the world’s first web browser. But the kind of annotation layer that was integral to that early understanding of the web simply wasn’t feasible — no server large enough existed to hold that much information.
Some people were confused when Andreesen Horowitz, Marc Andreesen’s investment company, gave $15 million to the oft-profane lyrics site Rap Genius to help get the ball rolling on its more laced up cousin, News Genius. But if you consider what we know about Andreessen’s earliest ambitions for an annotated web, it’s not so surprising. Here’s how he explained — and annotated — the move himself:

With so much innovation already going on in annotations, it can be hard to see what sets Whaley’s ambitions for Hypothes.is apart. Or as he puts it himself: “The road is littered with the carcasses of projects before, and we’re very cognizant of that.”
For Whaley, the big difference is interoperability. “Right now, we’ve got systems that do this, but they’re proprietary — they don’t talk to each other. The commenting system in The New York Times doesn’t talk to the commenting system at TechCrunch. If I want to have a conversation in both places, I can only do so because they created it and if I go get two separate accounts,” he says. For him, it’s the difference between creating a platform that is dead in the water, and a platform that will revolutionize how we think about and use the web.
That’s why Whaley is actively involved in a group called the Open Annotation Collaboration, which he describes as about 65 people who together comprise a standards organization dedicated to iterating, improving, and fine-tuning the data structure around open, universal annotation in academia. “This is the true geeks squad of annotation,” says Whaley. “It’s the hardcore data and language and web people who are interested in this, and have the technical skill to have the discussion about data structure and interoperability and have a vested interest in seeing this happen.”
It’s these people that Whaley believes will solve what he calls the “grand challenges” of annotation. That includes questions of formatting, like how to standardize annotations across a single-page printer friendly version, or a .pdf of a story. Whaley takes the responsibility of what he calls “archival stewardship” very seriously.
“If you anchor something in a New York Times article that is updated nine times that day, including the sentence the original annotation was stuck to, you need some approach to how or whether you continue to try to attach an annotation to that same place,” he says.
Whaley’s larger dream is to build annotation as a browser function, but for now all the interface issues have to be solved first. “It’s pretty obvious to me that if we build it, and if they come,” he says, “there is a wide range opportunity to make this into a highly sustainable organization.”
Justin Ellis and Linda Kinstler each contributed to the reporting and writing of this post.
Photo by Lorianne DiSabato used under a Creative Commons license.