
Many people want to catch up on the news and stay informed, but these aren’t the only reasons people consume news. They also search for news in moments of crisis, times of anxiety and urgent situations.
As a digital product designer for news organizations, I’ve often focused on user experience and visuals — and not enough on an individual’s personal circumstances that may affect how they perceive and comprehend the news.
First, a little context: I attended An Event Apart — a conference for people who make websites — where Eric Meyer gave a great talk based on the book he and Sara Wachter-Boettcher co-wrote, called Design for Real Life. The aim of the book is to influence designers and developers to create products that don’t intrude or make assumptions about users’ identities or personal circumstances. Meyer and Wachter-Boettcher state:
You can’t always predict who will use your products, or what emotional state they’ll be in when they do. But by identifying stress cases and designing with compassion, you’ll create experiences that support more of your users, more of the time.
They go on to identify plenty of examples where “helpful” products were also insensitive. One well-known heartbreaking example is the Facebook “Year in Review” tool, which offered to collect and share Meyer’s photos from the previous year. The tool showed illustrations of dancing people, confetti, and balloons jauntily placed around his profile picture — a photo of his young daughter who had passed away.
How could this happen? Teams need to test their products not only in terms of technical success but also in their commitment to compassion. Users are humans who are individuals with varying personal circumstances. As teams develop new products, we must continually:

During the process of creating a product, we generate assumptions about who our users are and how they behave. We identify the major use-cases, then the edge cases — that is, unusual or unlikely use of our product. However, when we categorize a behavior as an edge case, we ultimately spend less time solving problems for individuals who use the product in a way we didn’t predict. And in many cases, those are the individuals who need our consideration the most.
Meyer and Wachter-Boettcher propose that we should jettison the term edge case and replace it with “stress case.” Identifying stress cases helps us see the spectrum of varied and imperfect ways humans encounter our products, especially taking into consideration moments of stress, anxiety, and urgency.
Stress cases help us design for real user journeys that fall outside of our ideal circumstances and assumptions. Meyer and Wachter-Boettcher have detailed a number of great exercises for product teams who want to design with compassion.
So what is NPR doing about it? Our digital media teams work with a number of different products, including NPR.org, the new audio player, the NPR One app, experiences for smartwatches, gaming systems, and connected cars.
Since we are a public media news organization, designing with empathy is really important. We prototype early and often, and test with real people. During user tests, we encourage our guests to “Tell me more about that,” so that we can dig deeper into their perspective in an open-ended way. And we draw insights from how our audience uses our products so that we can iterate and make things better.
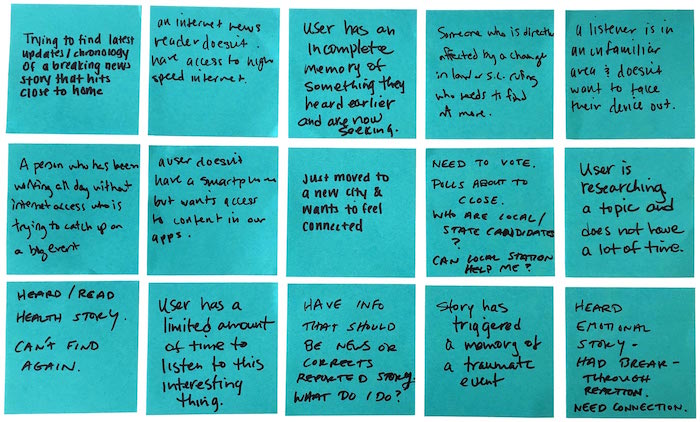
Currently we’re redesigning the News app. So far, our edge cases have dealt primarily with users looking for breaking news, but we realized we can push that further. We wanted to define as many stress cases as possible, and realized — hey, anyone in digital news can use these stress cases to make more compassionate design decisions for their human users.
1. primarily looking for the latest breaking news updates.
2. worried because it personally affects them or their community.
3. worried about a loved one who might have been involved or nearby.
4. worried about their own immediate safety.
5. forced from their home and wants to find out what’s happening there.
6. traveling to the area where news is breaking and needs to know what to do next.
7. having a hard time comprehending words because they are so upset.
8. hoping to find out how they can help.
9. forced to wait for news to download because everyone is accessing the same website simultaneously.
10. frustrated that typical download times feel like forever in a crisis situation.
11. bouncing between several news sources to get more information.
12. an English-language learner who may need less-nuanced phrasing.
13. upset with the media about a perceived lack of coverage.
14. upset with the media about perceived over-hyped coverage.
15. frustrated that they can’t find the same info everywhere.
16. anxious about only finding limited or unverified information.
17. worried that inaccurate information could endanger them.
18. angry at misinformation and mistakes.
19. disgusted by a perceived reporting-bias.
20. annoyed by information unrelated to what they sought.
21. upset by the tone of a headline or story when when their personal experience of a topic differs.
22. doing research on an outdated public library computer.
23. using a school-issued tablet during class.
24. overhearing bits of news from a TV in a waiting room or airport.
25. having limited access on an office workstation with firewalls.
26. is in a place with no wifi and spotty cellular reception.
27. is in a place where cellular networks are overloaded during an emergency.
28. is in an unfamiliar area where they don’t want to have their device out.
29. is in a place that’s too noisy to hear the device.
30. is in a place that’s very bright, making the device hard to see.
31. is in a place where they would be endangered if their phone made noise.
32. having only have a couple minutes to look for news from any source.
33. intending to spend more time but is interrupted.
34. wanting to go back and find something they saw before the interruption.
35. occupying a brief down-time as they wait, e.g., in line at a store or at the bus stop.
36. having limited time due to restrictions on using a device at their location, e.g., at the hospital.
37. needing information before a scheduled event, e.g., a local election.
38. is voting and wants to find information about local candidates.
39. knowing that their free time will end unexpectedly, e.g., the baby will wake any minute now.
40. only getting online on their phone during a quick break at work.
41. commuting on public transportation.
42. researching a topic for homework or a test before class starts.
43. hearing an emotional story that leads to a personal breakthrough.
44. wanting to find a story they heard but can’t remember the specifics.
45. knowing information that should be reported or corrected, and needing to know what to do next.
46. just moving to a new city and wanting to feel connected to local news.
47. discovering a rule or law was changed, and it personally affects them.
48. feeling upset that the story triggered a memory of a traumatic event.
49. being confronted with a graphic photo or video and wasn’t warned first.
50. being confronted with content that isn’t appropriate for their age.
There’s no way this is a complete list of stress cases for news consumers — but it’s a start. We’ll keep at it and work to make this a normal part of our design and development processes.
We have been entrusted with a special responsibility to deliver news to the public. We need to be accurate, fair and sensitive. Let’s treat our users as the humans that they are and design experiences that thoughtfully consider imperfect circumstances. Designing with empathy will make the delivery of news better for everyone.
Libby Bawcombe is senior visual product designer at NPR. This piece originally appeared on the NPR Design blog.