 It must be mobile-news-site launch season. Last week it was The New York Times debuting a sleeker presence in smartphone browsers; today it’s NPR’s turn. It’s nice! (If maybe a touch on the staid side — it’s more Carl Kasell at the top of the hour than Carl Kasell reciting limericks.)
It must be mobile-news-site launch season. Last week it was The New York Times debuting a sleeker presence in smartphone browsers; today it’s NPR’s turn. It’s nice! (If maybe a touch on the staid side — it’s more Carl Kasell at the top of the hour than Carl Kasell reciting limericks.)
You can see the new look here and read about its features here. Three quick thoughts:
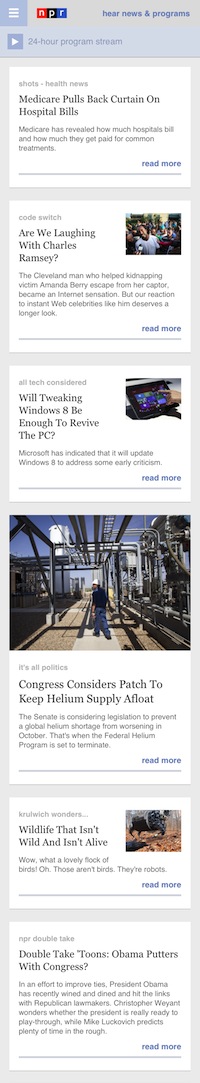
Compare the new site to its predecessor and one thing becomes clear: Everyone’s becoming more comfortable with scrolling. The old mobile site only took up about two screenfuls on an iPhone; the new one, on first load, takes up 14. (That screenshot on the right is only about one quarter of the full mobile homepage.) And if that’s not enough, you can keep loading more stories in an infinite scroll.
It wasn’t that long ago that news companies were hesitant to put significant content “below the fold” — the old newspaper metaphor moved from newsprint to screenfuls. The BuzzFeeds and Snow Falls of the world have taught publishers to think of scrolling less as a hindrance and more as a useful, tactile part of the content consumption experience.
For a long time, mobile content experiences were built around the idea of restraint — slow bandwidth and less powerful processors, yes, but mostly the constraint of user time. “Mobile” became shorthand for “30 seconds of attention while you’re waiting in line somewhere.”
But as devices and networks improve — and, more importantly, mobile moves from being an edge case to just how people get the Internet — publishers are getting more comfortable with offering a less abbreviated experience on phones. We’re getting closer to content parity. NPR’s intro blog post also notes:
Visitors entering our site through the mobile homepage will now have access to story comments, advanced searching and extended NPR listening opportunities, such as NPR Music’s First Listen series.
That makes sense — the more people use smartphones as their primary Internet device, the more they’re going to want to do things like leave comments — things that might have previously been considered something they’d go their laptop to do.
Despite the web design world’s headlong push into responsive design, NPR (like the Times) isn’t quite there yet. Like the Times’ new mobile site, the NPR site’s homepage does adjust based on device width, but only from tablet to smartphone sizes — the desktop site is still separate. (Play with the width slider here to see how it reflows at lower device sizes.)
However, unlike the Times, NPR’s article pages — where the vast majority of its traffic lies, one assumes — are fully responsive. (Again, check it out. iPads get the smallest version of the desktop layout; anything smaller gets the smartphone view. Reduce the pixel width from 768 to 767 to see what I mean.) The Times still uses separate m.nyt.com URLs on mobile stories.
The URL of the mobile homepage doesn’t sell it’s mobile-ness: Rather than npr.org/mobile or mobile.npr.org, it’s npr.org/home. That interesting (lack of) distinction is explained by this note in the intro post:
What’s next: This new homepage for phone-size screens is the first step in creating a fully responsive NPR front page that will work for people using a wide range of devices, from phones to tablets to desktops. Stay tuned.
That makes sense — the desktop NPR homepage is one the last relics of the old look; the mobile homepage looks much more like the recently redesigned article pages than the desktop does. Here’s NPR Digital senior project manager Patrick Cooper:
@jesselansner @dan_munz Yup, we’re doing it iteratively. Blogs in Oct, all stories in Dec/Jan. Next: rest of HP + section fronts.
— Patrick Cooper (@btrpkc) May 8, 2013
Homepages, with their myriad modules and ad units, are a much harder job, responsively speaking, than article pages, which usually can be reflowed into a smooth column of text without too much difficulty.
One thing I didn’t see anywhere in the new mobile site: ads. (Maybe they’re there somewhere, but I didn’t see any on the couple dozen pages I checked out.) Ads appear on responsive pages only when they’re on screens 1000px wide or wider — below that size, they disappear. (See what I mean here by dropping the width slider.) Ads in responsive design are problematic, just as ads on mobile devices in general are problematic. But it’s an issue that NPR — like other news organizations — will have to figure out if they want to benefit from the (massive, irrevocable) shift to mobile devices.
Who did all this work? Some credits in this tweet:
More on HP: This amazing work made possible by @lindamood, @slobodianux, @btrpkc, @jypyk, @mxpf, @sstroud and and co. You guys = inspiring.
— David Wright (@dwjr) May 8, 2013